
AgentNet App Revamp
Rebuilding for Scalability, Usability, and Alignment
Result: +10% DAU | +25% Listing Completion | +63% CSAT

AgentNet App Revamp
Rebuilding for Scalability, Usability, and Alignment
Result: +10% DAU | +25% Listing Completion | +63% CSAT

AgentNet App Revamp
Rebuilding for Scalability, Usability, and Alignment
+10% DAU | +25% Listing Completion | +63% CSAT
About This Case Study
This case study walks through the complete end-to-end UX journey, from discovery to UI design. The business impact delivered in collaboration with product, engineering, marketing, and customer support teams over several weeks.
This case study walks through the complete end-to-end UX journey, from discovery to UI design. The business impact delivered in collaboration with product, engineering, marketing, and customer support teams over several weeks.
Background
Background
AgentNet is a mobile tool provided to property agents who subscribe to PropertyGuru's services. It allows agents to manage listings directly on the platform, which feeds into the consumer-facing property marketplace.
AgentNet is a mobile tool provided to property agents who subscribe to PropertyGuru's services. It allows agents to manage listings directly on the platform, which feeds into the consumer-facing property marketplace.
My Role
My Role
Lead product designer of this project. I collabo- rated with product manager, a fellow product designer, researcher and the engineering team.
Lead product designer of this project. I collabo- rated with product manager, a fellow product designer, researcher and the engineering team.
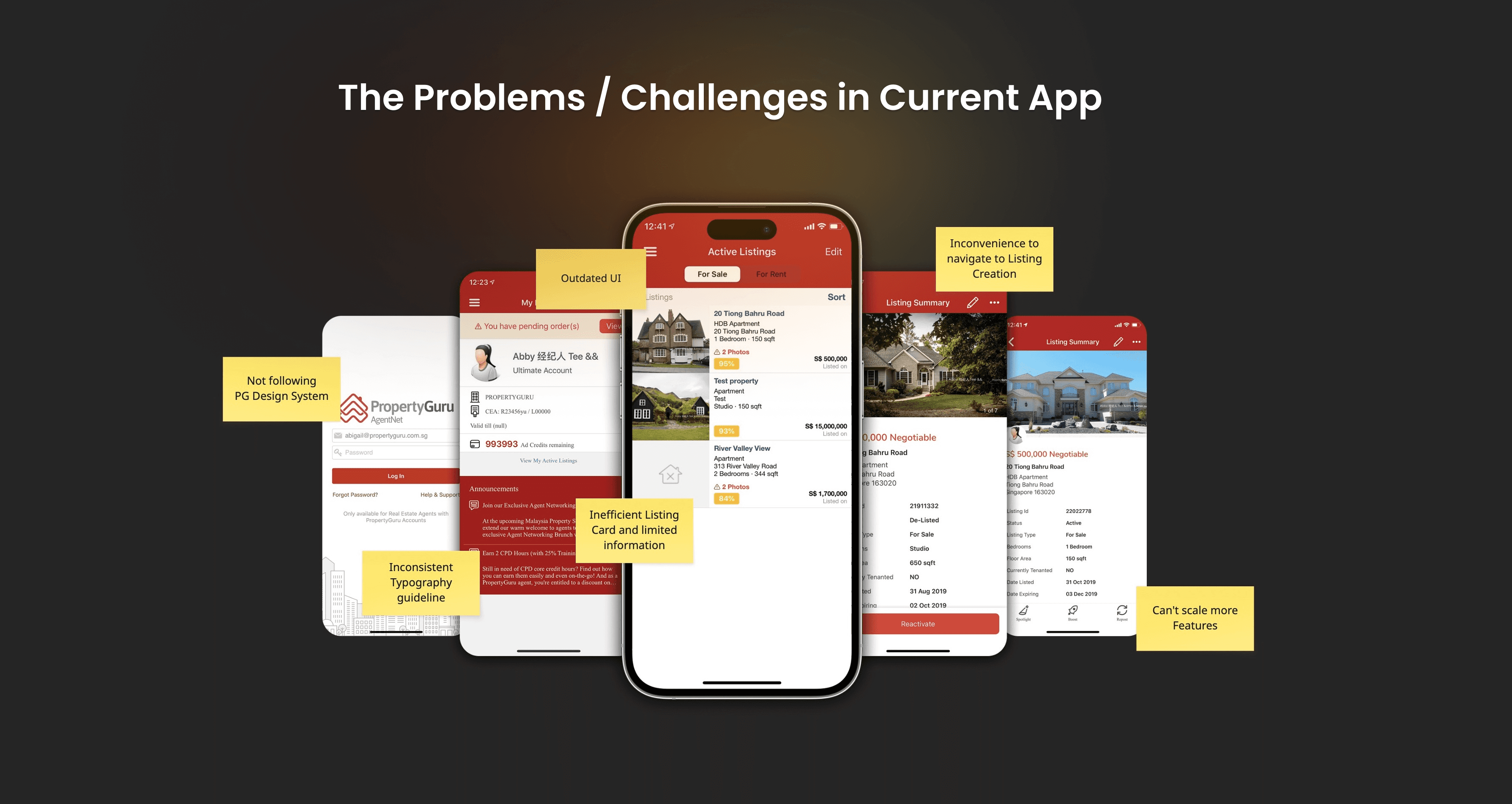
Problem
AgentNet’s mobile app has been around for 7 years—after piling on more products and features, its old structure just can’t keep up anymore.
Agents spend 40% more time due to fragmented navigation.
App structure can’t scale for new features.
Outdated, misaligned design system.
Listing management is hard to update (photos, prices, descriptions).
No cloud storage access (Dropbox, Google Drive, iCloud).
Because of this, the app is slowing down development, blocking improvements, and giving agents an inconsistent experience.
AgentNet’s mobile app has been around for 7 years, after piling on more products and features, its old structure just can’t keep up anymore.
Agents spend 40% more time due to fragmented navigation.
App structure can’t scale for new features.
Outdated, misaligned design system.
Listing management is hard to update (photos, prices, descriptions).
No cloud storage access (Dropbox, Google Drive, iCloud).
Because of this, the app is slowing down development, blocking improvements, and giving agents an inconsistent experience.

Project Goal
Project Goal
Deliver a better user experience with improved structure, scalable features, modern technology, and a fresh design fully aligned with the new PG Design System.
Deliver a better user experience with improved structure, scalable features, modern technology, and a fresh design fully aligned with the new PG Design System.
Design Process
Design Process
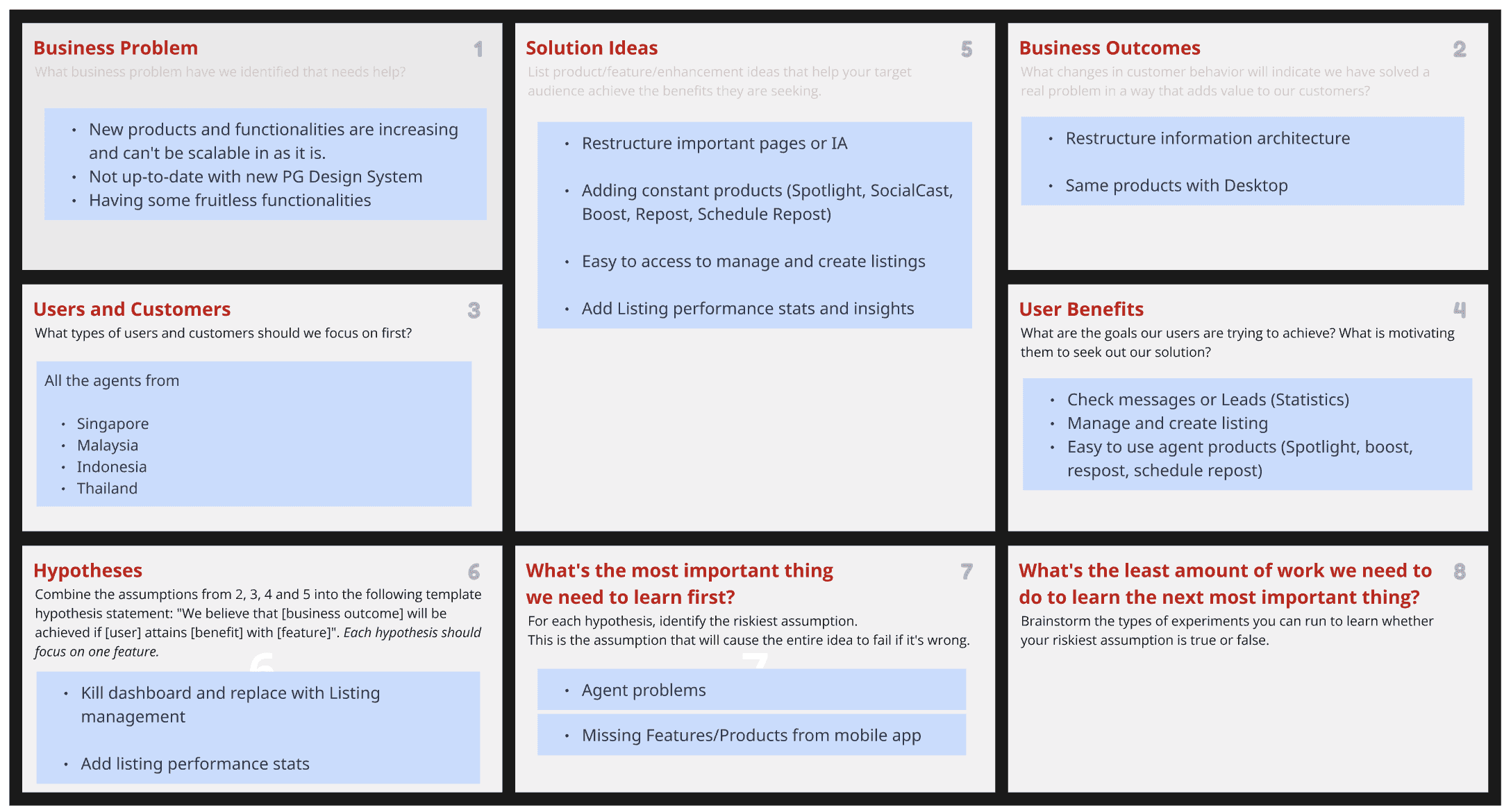
1. Team Alignment to Kickstart the Project
1. Team Alignment to Kickstart the Project
Lean UX Canvas aligned us on problems, user needs, and priorities, keeping all project members on the same page.
Lean UX Canvas aligned us on problems, user needs, and priorities, keeping all project members on the same page.

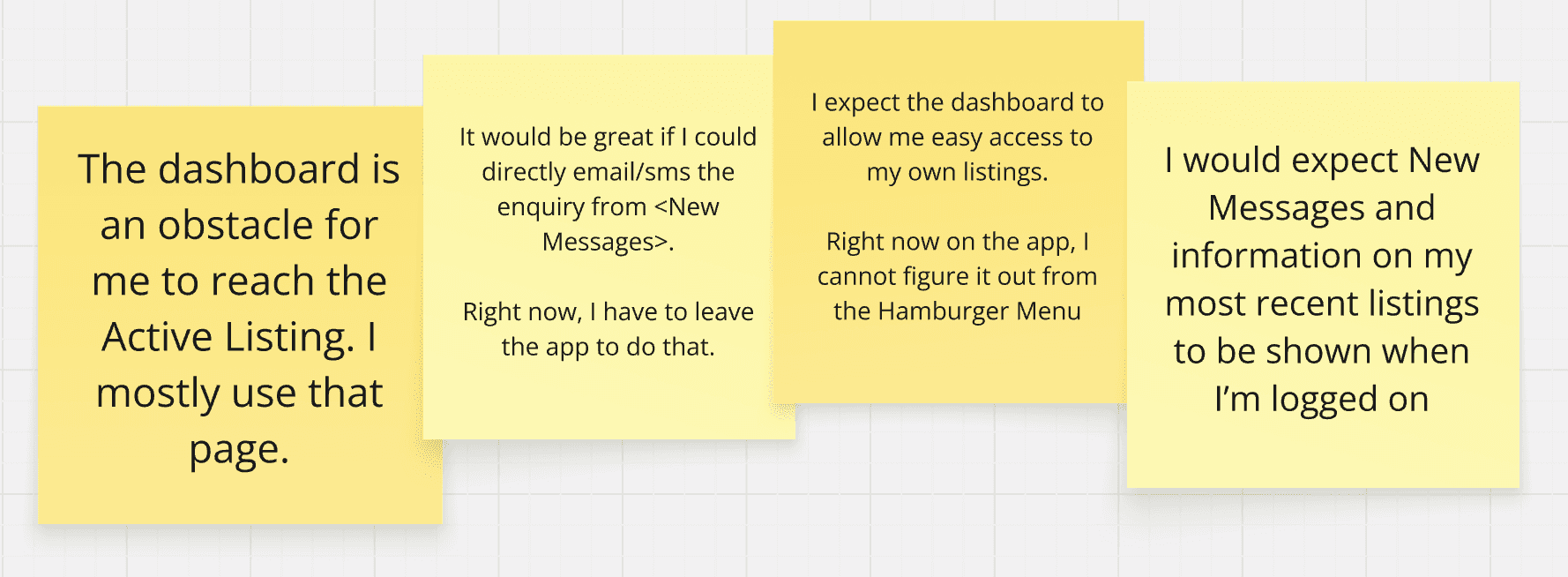
2. Collecting Agent Pain Points
2. Collecting Agent Pain Points
We gathered agent feedback to identify key pain points in the current app. Agents reported issues with accessing active listings, navigating the dashboard, and managing enquiries efficiently.
These insights became the foundation for our design improvements.
We gathered agent feedback to identify key pain points in the current app. Agents reported issues with accessing active listings, navigating the dashboard, and managing enquiries efficiently.
These insights became the foundation for our design improvements.

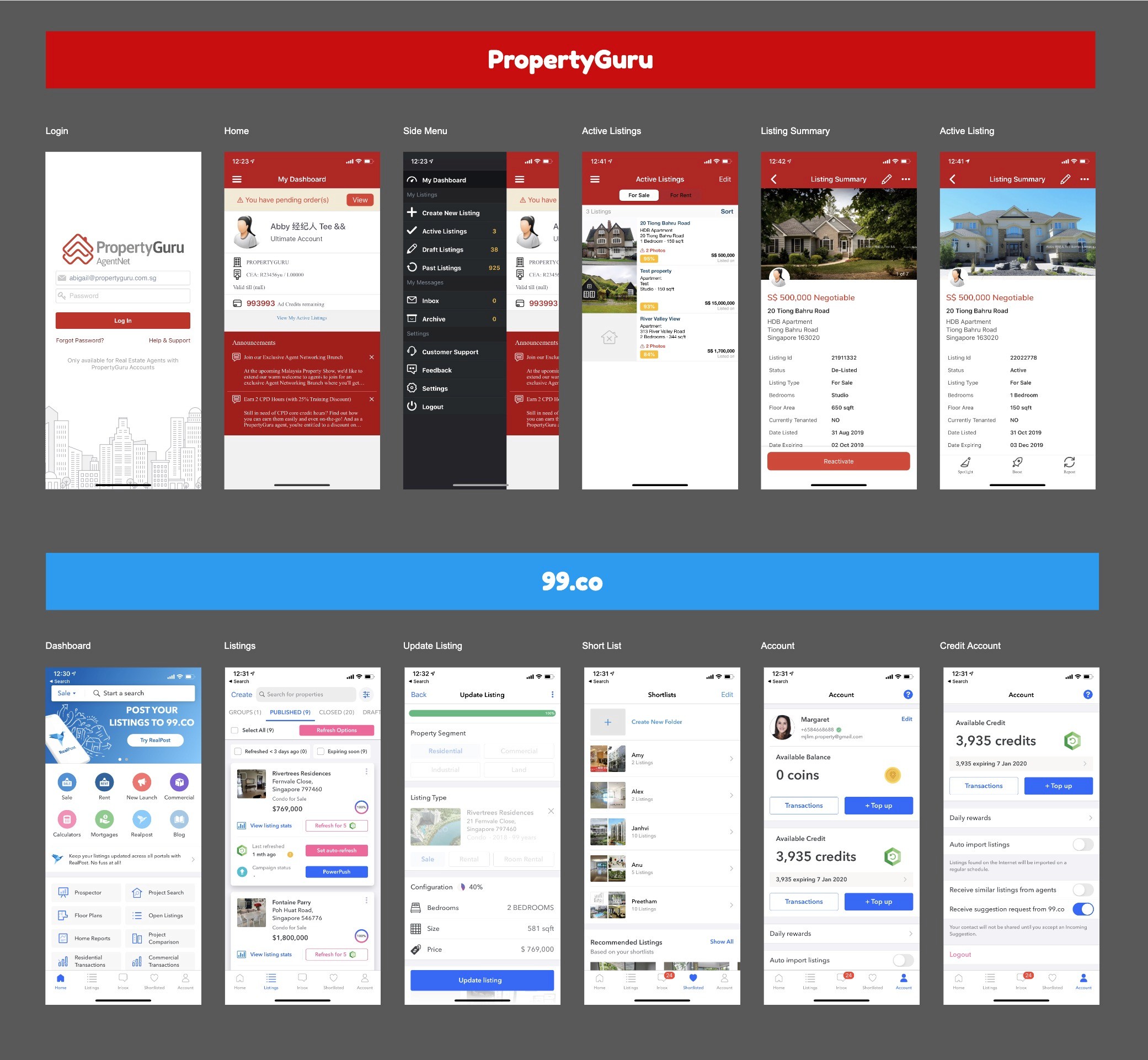
3. Competitor (analysis) Review
3. Competitor (analysis) Review
Key Competitors Analyzed:
PropertyGuru (Current product)
99.co (Main competitor)
By streamlining our navigation, surfacing key actions, and simplifying the UI, AgentNet V2 can outperform 99.co in speed, usability, and agent satisfaction.
Key Competitors Analyzed:
PropertyGuru (Current product)
99.co (Main competitor)
By streamlining our navigation, surfacing key actions, and simplifying the UI, AgentNet V2 can outperform 99.co in speed, usability, and agent satisfaction.

4. Information Architecture Overhaul
4. Information Architecture Overhaul
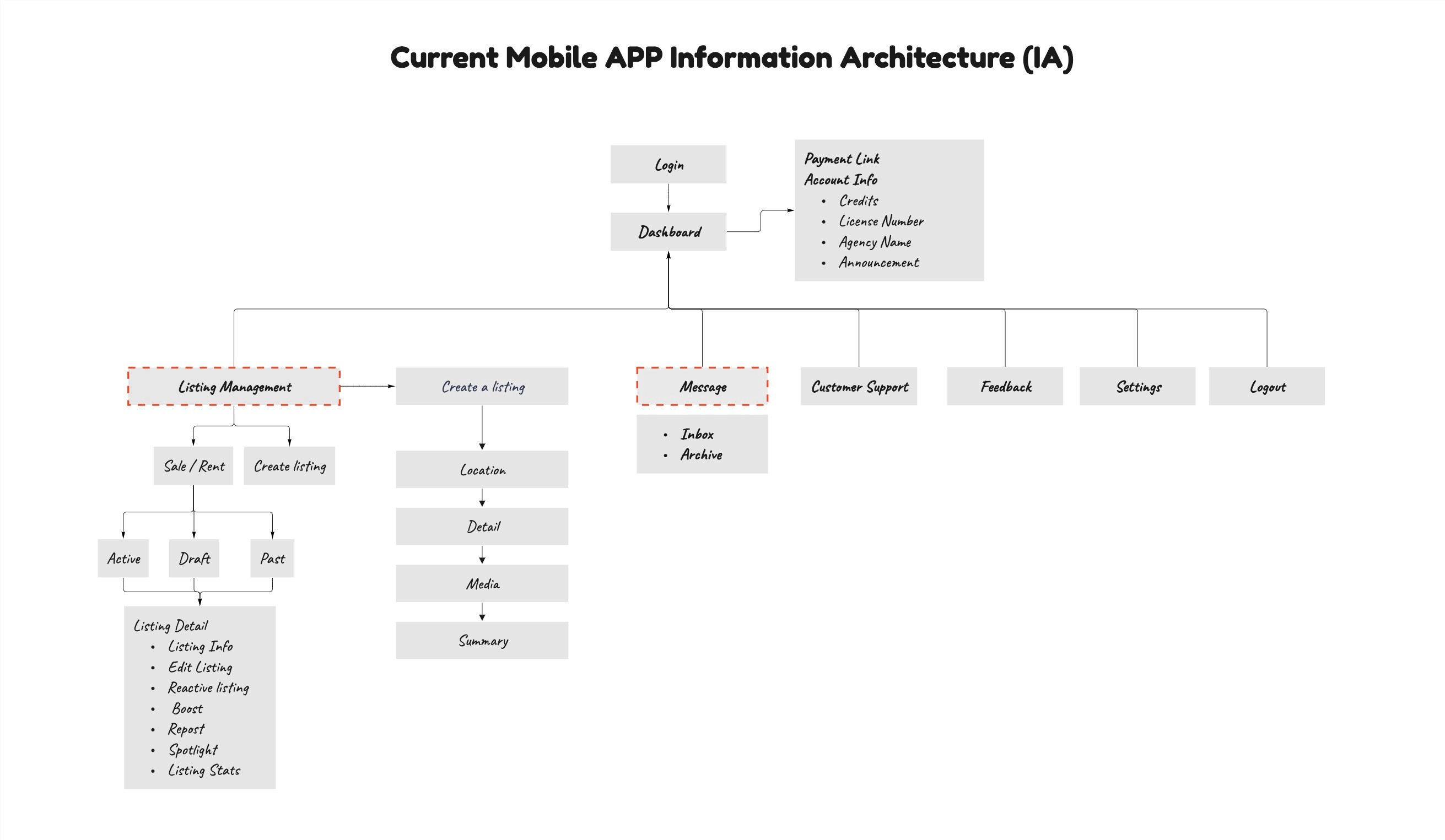
We reviewed the current Information Architecture (IA) to understand the flow and structure of the existing app. The current IA was fragmented, with important tasks like listing management, messaging, and insights buried under multiple layers or spread across disconnected screens.
We reviewed the current Information Architecture (IA) to understand the flow and structure of the existing app. The current IA was fragmented, with important tasks like listing management, messaging, and insights buried under multiple layers or spread across disconnected screens.
Existing IA (Information Architecture)
Complex, scattered, hard to scale
OLD IA: Existing One
Complex, scattered, hard to scale

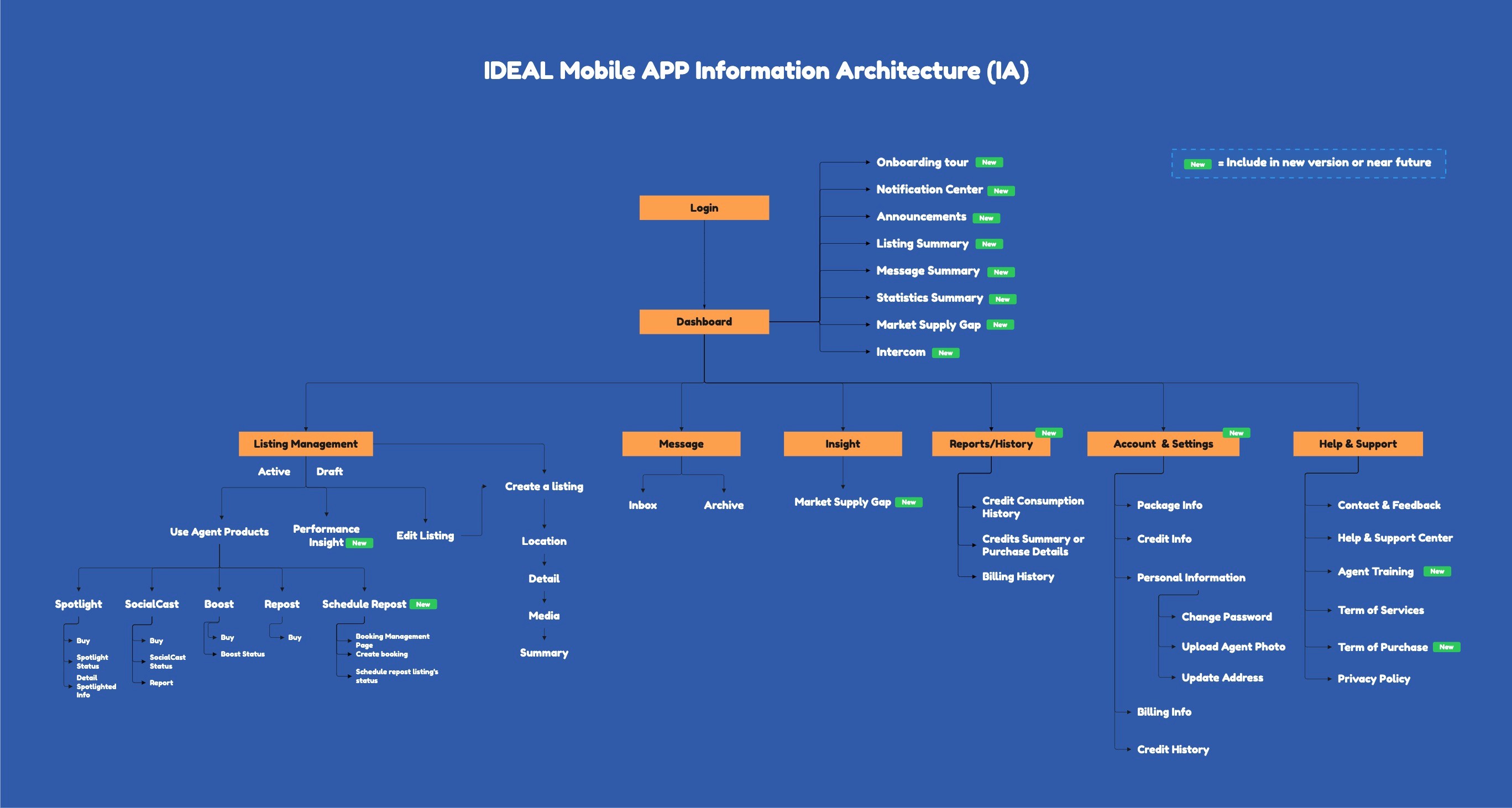
New IA: What We Proposed
Streamlined and mobile-first
Clear entry points: Listing Management, Messages, Insights, Reports, Account
Supports agent products and new features like Market Supply Gap
New IA: What We Proposed
Streamlined and mobile-first
Clear entry points: Listing Management, Messages, Insights, Reports, Account
Supports agent products and new features like Market Supply Gap

5. High-Fidelity Wireframes & User Testing
5. High-Fidelity Wireframes & User Testing
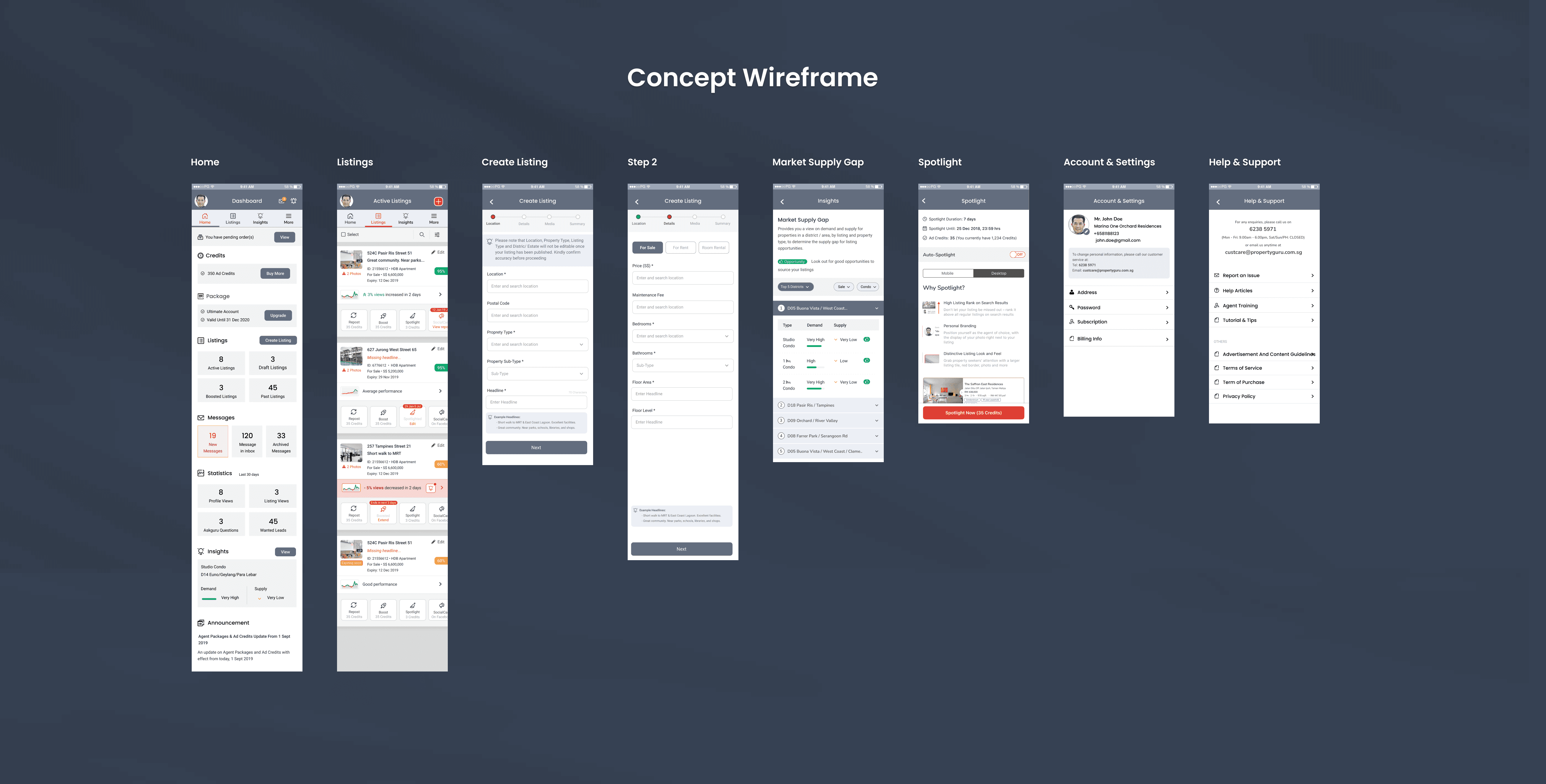
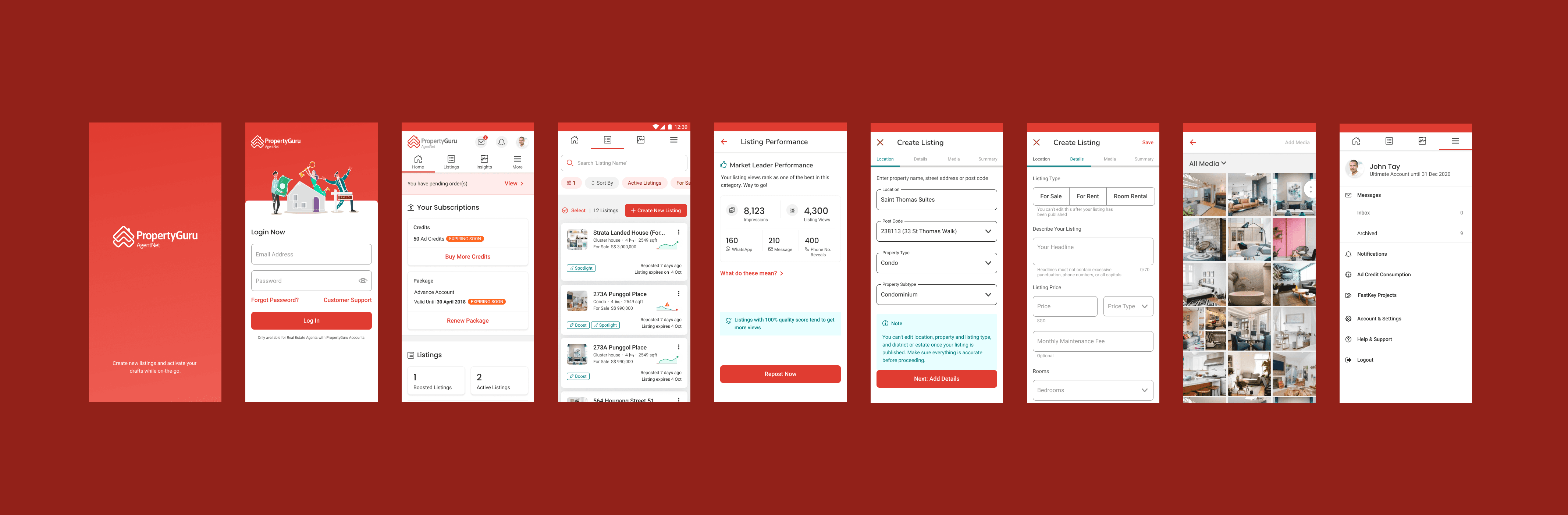
After finalizing the new Information Architecture, we designed high-fidelity wireframes to bring the key screens to life, focusing on:
Home Page
Listing Management
Listing Creation
Listing Performance
Market Supply Gap
Spotlights and other pages
After finalizing the new Information Architecture, we designed high-fidelity wireframes to bring the key screens to life, focusing on:
Home Page
Listing Management
Listing Creation
Listing Performance
Market Supply Gap
Spotlights and other pages

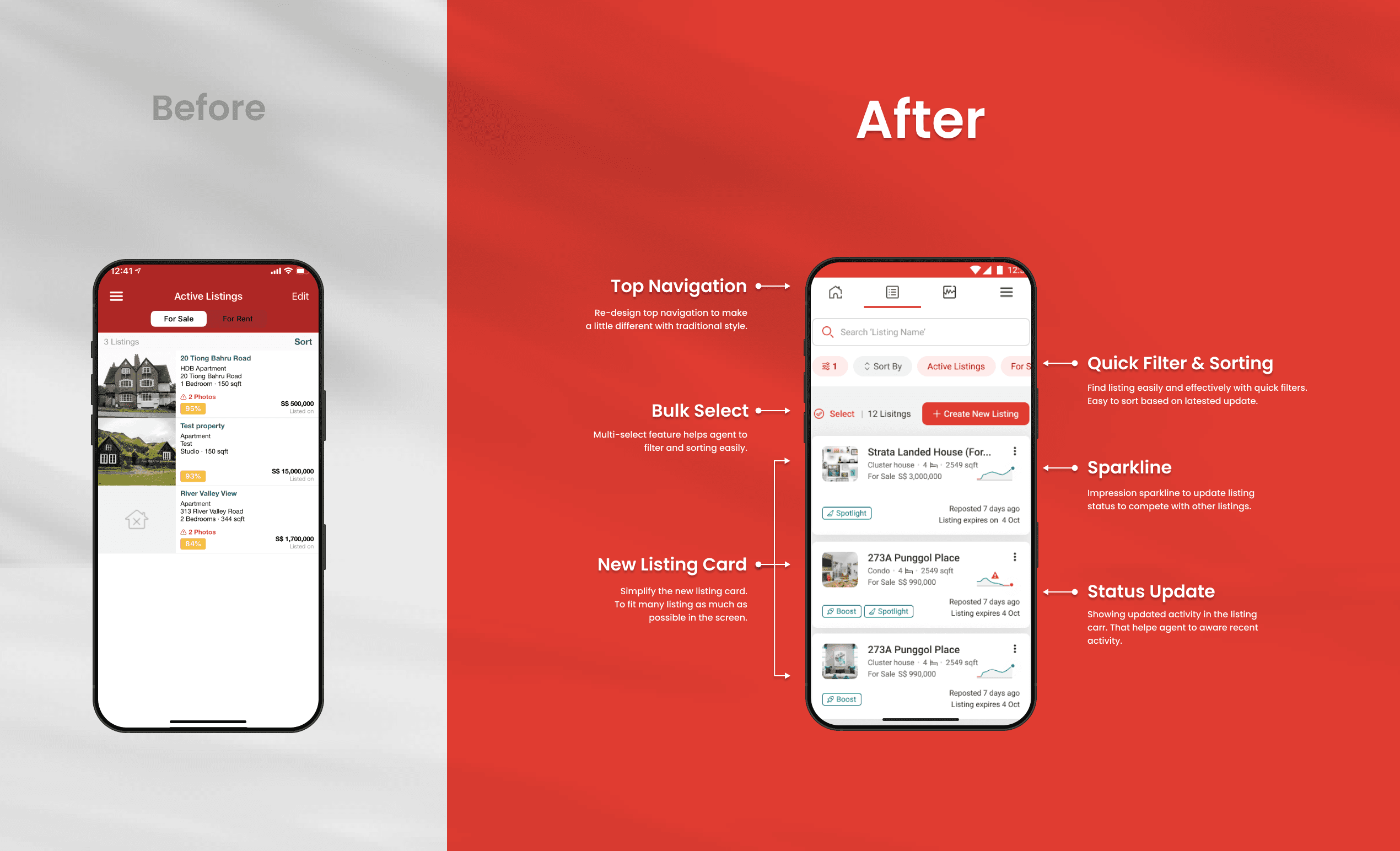
After aligning on high-fidelity wireframes, we crafted the UI to enhance top navigation, quick sort/filter options, listing cards, and bulk selection. The new design was prepared for validation through user testing.
After aligning on high-fidelity wireframes, we crafted the UI to enhance top navigation, quick sort/filter options, listing cards, and bulk selection. The new design was prepared for validation through user testing.
UI Design with New Features
UI Design with New Features


6. User Testing
6. User Testing
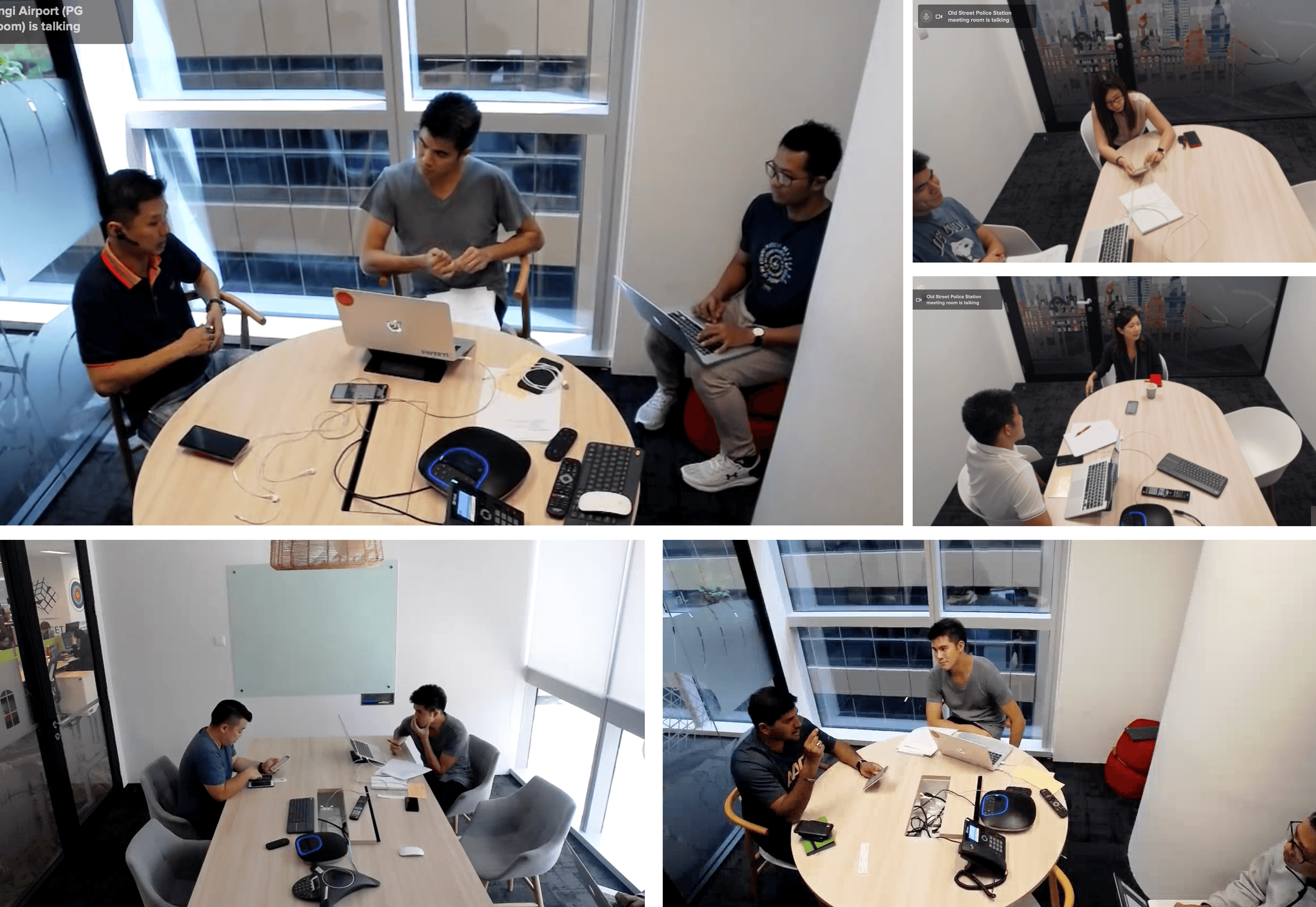
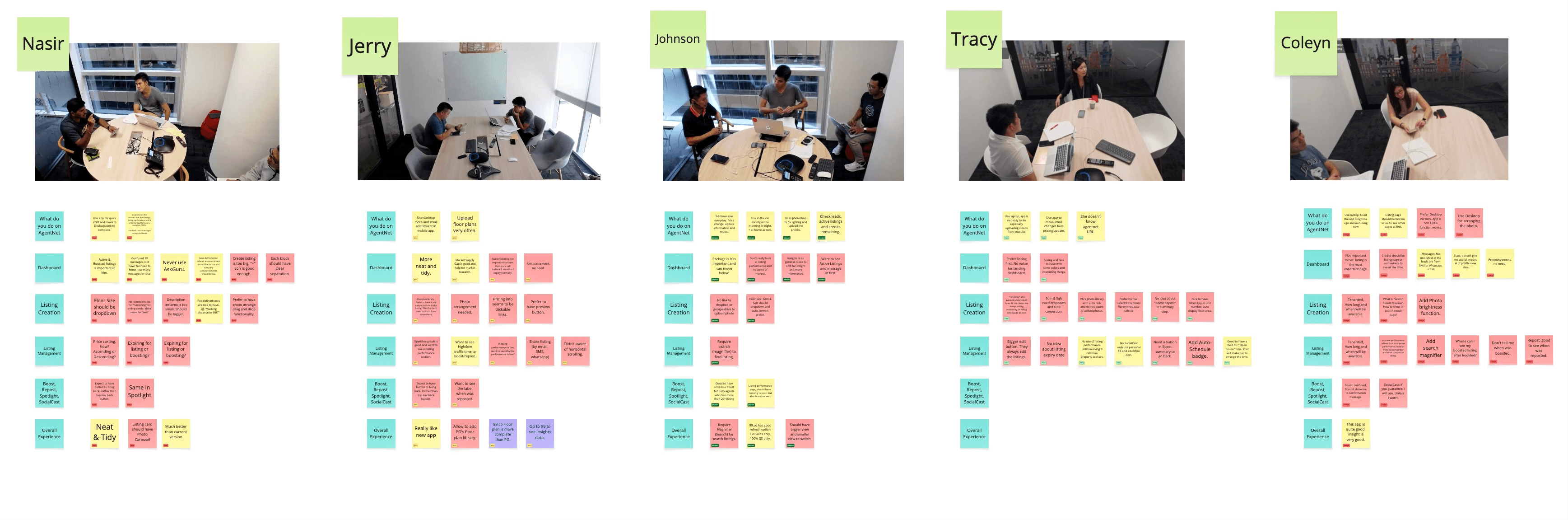
We're conducting in-depth 1-on-1 user interviews to understand not just how users interact with the prototype, but how they feel while using it-their emotions, reactions, and how quickly they’re able to complete key tasks.
We tested the wireframes with selected agents to validate:
We're conducting in-depth 1-on-1 user interviews to understand not just how users interact with the prototype, but how they feel while using it-their emotions, reactions, and how quickly they’re able to complete key tasks.
We tested the wireframes with selected agents to validate:
We're conducting in-depth 1-on-1 user interviews to understand not just how users interact with the prototype, but how they feel while using it-their emotions, reactions, and how quickly they’re able to complete key tasks.
We tested the wireframes with selected agents to validate:
Navigation flow and ease of use
Efficiency of the new Create Listing process
Validate of key features like performance stats, market insights, and agent products
Navigation flow and ease of use
Efficiency of the new Create Listing process
Validate of key features like performance stats, market insights, and agent products


After conducting in-depth user interviews, we gathered key insights, refined the experience based on real feedback, and successfully launched an improved version of the app.
After conducting in-depth user interviews, we gathered key insights, refined the experience based on real feedback, and successfully launched an improved version of the app.
After conducting in-depth user interviews, we gathered key insights, refined the experience based on real feedback, and successfully launched an improved version of the app.
Area to Improve
Area to Improve
📍 Agents want to have bigger view and smaller view to switch.
📍 Agent want "Floor Plan" library for every projects in the Listing Creation Flow.
📍 Universal Search across app
📍 Get access to Dropbox, Google Drive and iCloud to upload photo.
📍 Report Listing Performance and Leads frequently
📍 Agents want to have bigger view and smaller view to switch.
📍 Agent want "Floor Plan" library for every projects in the Listing Creation Flow.
📍 Universal Search across app
📍 Get access to Dropbox, Google Drive and iCloud to upload photo.
📍 Report Listing Performance and Leads frequently
📍 Agents want to have bigger view and smaller view to switch.
📍 Agent want "Floor Plan" library for every projects in the Listing Creation Flow.
📍 Universal Search across app
📍 Get access to Dropbox, Google Drive and iCloud to upload photo.
📍 Report Listing Performance and Leads frequently
Overall Feedbacks
Overall Feedbacks
✅ Agents really enjoy using new version compare to old one.
✅ Agents liked the simplified, task-focused dashboard.
✅ They could quickly find their active listings without getting stuck.
✅ Agents found the performance and insights sections useful and easy to understand.
✅ The new listing creation flow was clear and easy to complete.
✅ Agents really enjoy using new version compare to old one.
✅ Agents liked the simplified, task-focused dashboard.
✅ They could quickly find their active listings without getting stuck.
✅ Agents found the performance and insights sections useful and easy to understand.
✅ The new listing creation flow was clear and easy to complete.

Next Step: Improve and Launch
After conducting in-depth user interviews, we gathered key insights, refined the experience based on real feedback, and successfully launched an improved version of the app.

Improve & Prepare for Launch
After conducting in-depth user interviews, we gathered key insights, refined the experience based on real feedback, and successfully launched an improved version of the app.

Next Step: Improve and Launch
After conducting in-depth user interviews, we gathered key insights, refined the experience based on real feedback, and successfully launched an improved version of the app.
Impact & Results (In 3 months)
Impact & Results (In 3 months)
After launching AgentNet V2, we saw a ~10% increase in daily active agents in Singapore and a significant jump in Customer Satisfaction Score (CSAT) from 38% to 63%. This confirmed that the new experience better supported agent workflows and improved overall usability.
After launching AgentNet V2, we saw a ~10% increase in daily active agents in Singapore and a significant jump in Customer Satisfaction Score (CSAT) from 38% to 63%. This confirmed that the new experience better supported agent workflows and improved overall usability.
Metric
Metric
Before
Before
After
After
Daily Active Users (DAU) in Singapore |
Baseline
⬆ +10% (increased)
Customer Satisfaction (CSAT) |
38%
⬆ 63% (reduced & Improved)
Listing Creation Duration Per Listing |
> 15 mins
⬆ 6-7 mins (increased)
AgentNet V2 Drove Real Impact:
AgentNet V2 Drove Real Impact:
Higher Engagement & Happier Agents
Higher Engagement & Happier Agents



Learnings & Next Steps
Learnings & Next Steps
Roll out guided photo-taking and listing tips to reduce incomplete listings.
Introduce agent performance dashboards and in-app notifications to boost engagement.
Continue monitoring CSAT and DAU, using feedback loops to identify future improvement opportunities.
That’s my journey with this project up to this point.
I hope it gave you something valuable to think about.
Explore more case studies below - each one tackles a different challenge.
That’s my journey with this project up to this point.
I hope it gave you something valuable to think about.
Explore more case studies below - each one tackles a different challenge.
That’s my journey with this project up to this point.
I hope it gave you something valuable to think about.
Explore more case studies below - each one tackles a different challenge.